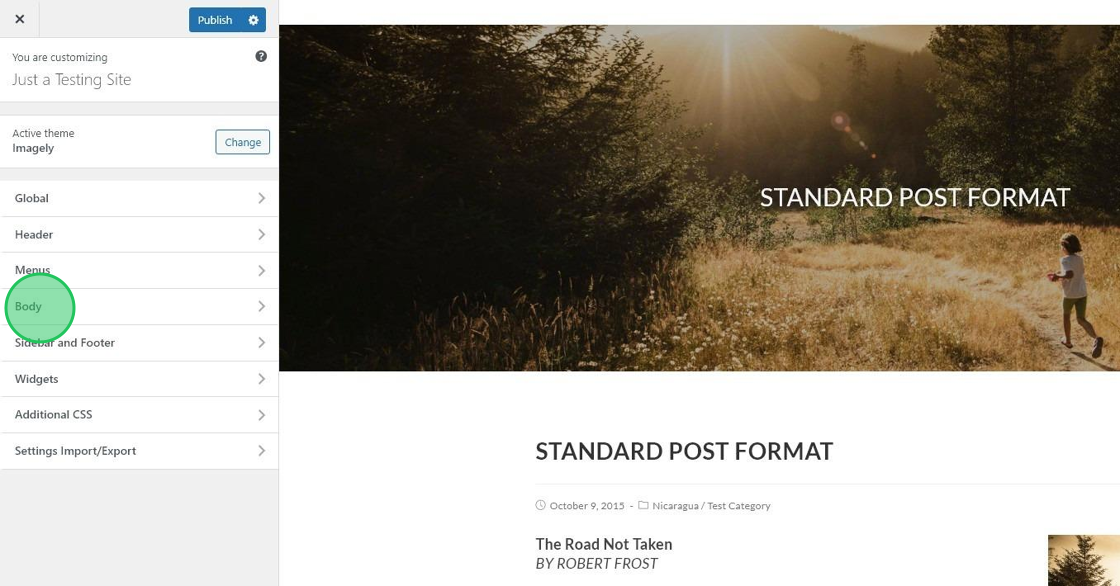
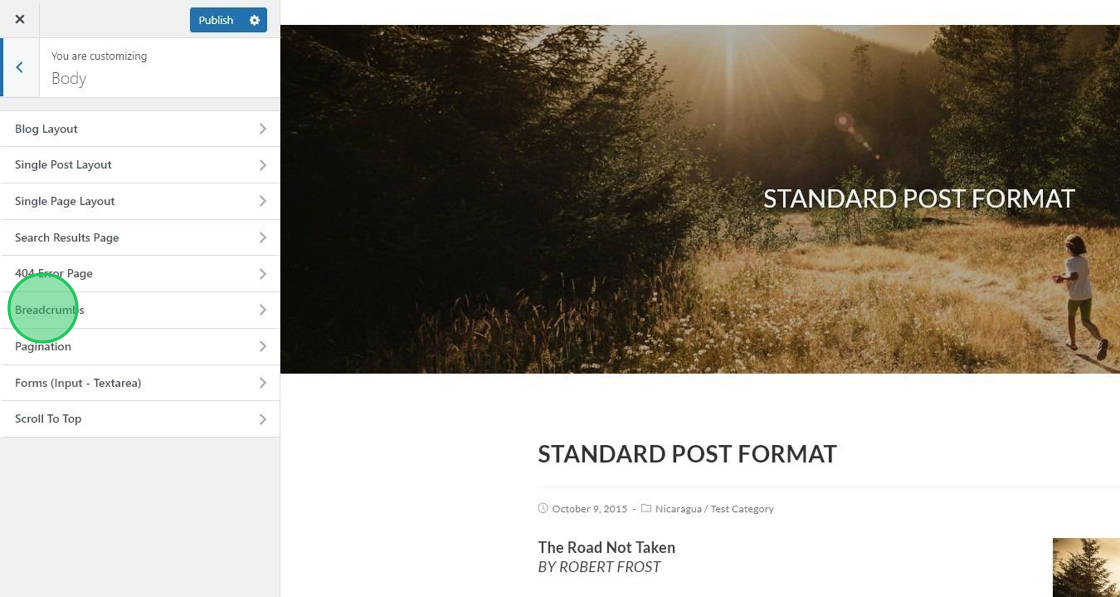
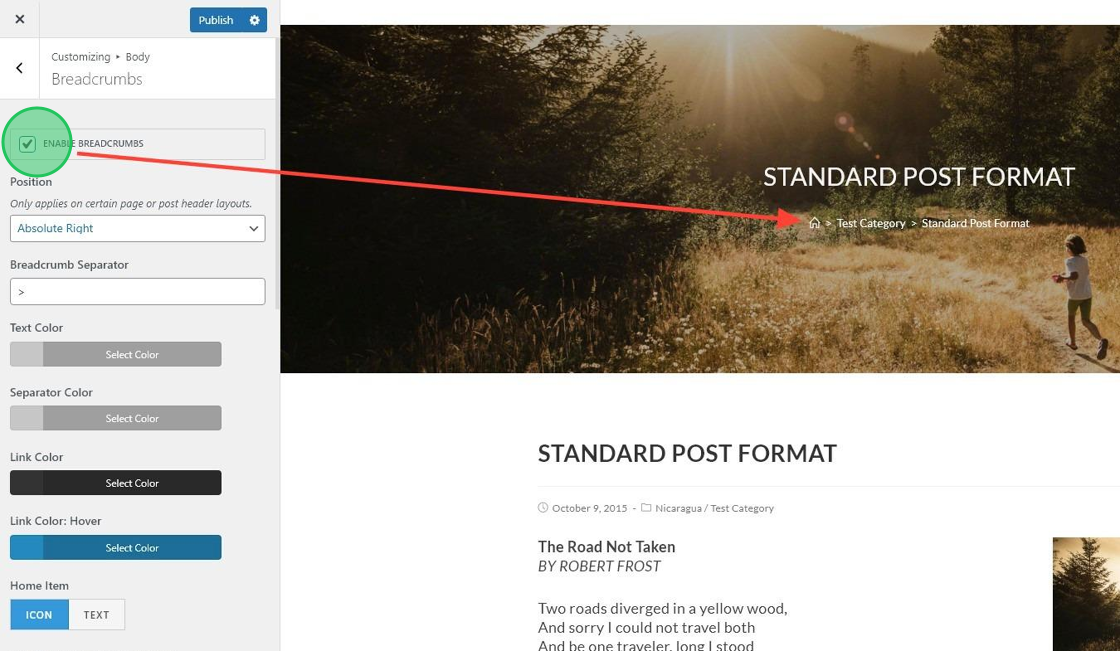
Navigate to Appearance > Customize > Body > Breadcrumbs to turn these on and access styling options. Breadcrumbs will appear on your pages and blog posts to break down the navigation for your visitors.




Breadcrumbs:
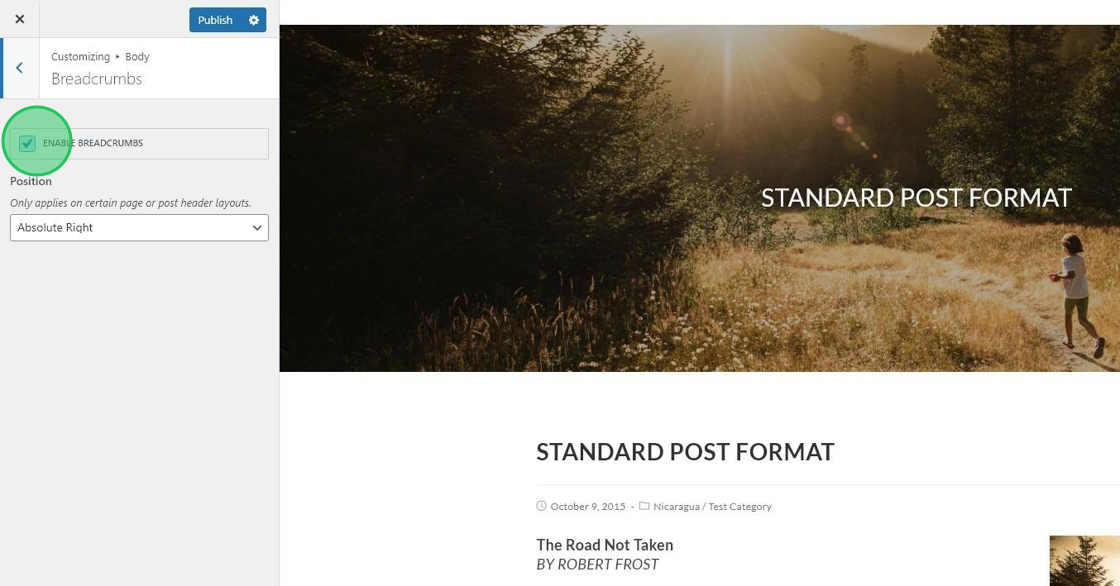
- Enable Breadcrumbs: this allows the use of Breadcrumbs.

- Positions: set the position
- Breadcrumb Separator: sets the Breadcrumb separator you want to use

- Text color: changes the color
- Separator Color: changes the color of the separator.
- Links Color: changes the color of the links
- Link Hover: changes the color when the mouse hovers a Breadcrumb link

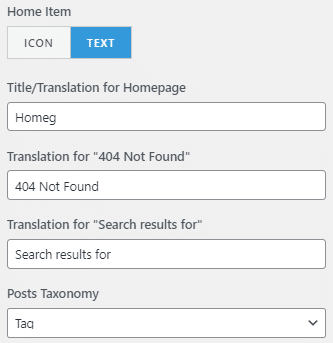
- Home item: sets the Home item to an icon or text.
- Title/Translation for Homepage: set the text you want to display for your homepage Breadcrumb
- Translation for “404 Not Found”: set the text you want to display when there is no page found
- Translation for “Search results for”: set the text you want to display for the Search results for
- Posts Taxonomy: Sets the posts Taxonomy for Breadcrumbs

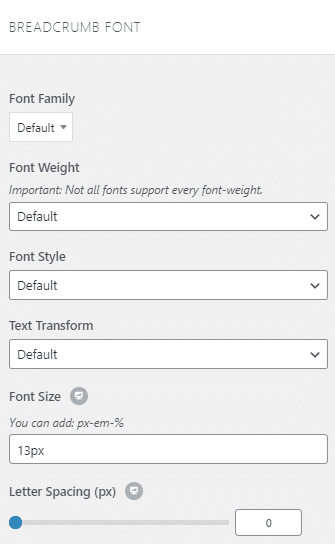
Breadcrumbs Font
- Font Family: sets the Font Family
- Font Weight: sets the weights
- Font Style: sets the Font Style to Italic or Normal
- Text Transform: transforms the Breadcrumbs text into, uppercase, lowercase, capitalize, default, or none
- Font Size: changes the size of the text. You can use pixels, em, or percentage
- Links Color: changes any link color located within your sidebar
- Letter Spacing: Increases the space between letters