Featured images are the face of your WordPress content, serving as visual anchors that capture attention and convey your message at a glance. Whether you’re running a blog, news site, or business website, knowing how to add a WordPress featured image to posts is crucial for creating an engaging and professional online presence.
In today’s guide, we’ll walk you through everything you need to know about WordPress featured images. We’ll show you exactly how to set a featured image on a WP post, using both the standard Media Library or Imagely to select featured images from your gallery photos.
What Is a Featured Image in WordPress?
A featured image (sometimes called a “post thumbnail”) is the main visual representation of your post or page in WordPress. It’s the image that appears prominently at the top of your content, in post archives, and when your content is shared on social media platforms.
Think of featured images as the book cover for your content. They create a first impression and visually communicate what your post is about before visitors read a single word.

Different WordPress themes display featured images in various ways, such as:
- Large header images at the top of posts and pages
- Thumbnails in post grids, archives, or recent post widgets
- Preview images when shared on social media platforms
- In related post sections at the end of articles
- In search results and category listings
Featured images play a crucial role in your WordPress site’s visual hierarchy, helping to organize content and guide visitors through your site. They also significantly impact click-through rates on social media, making them an essential element in any content strategy.
How to Set a Featured Image in WordPress
Setting a featured image in WordPress is easy, and there are two ways to do it: using the WordPress Media Library or selecting an image from your NextGEN Galleries. Let’s start with the basic process that every WordPress user should know.
Option 1: Add a Featured Image from Your Media Library
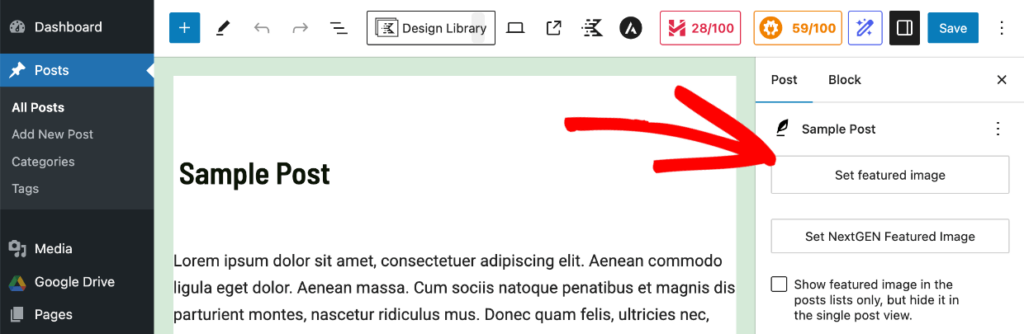
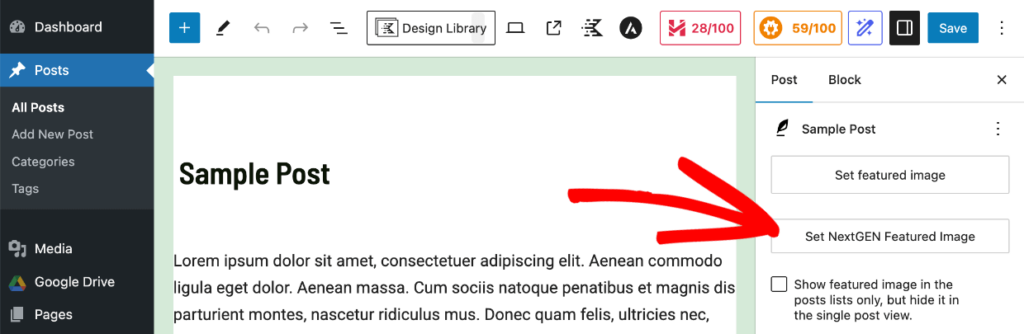
To start, log into your WordPress dashboard. Navigate to Posts » Add New to create a post, or find an existing post you want to edit. In the right sidebar of the block editor, under Post settings, click Set featured image to open the media uploader.

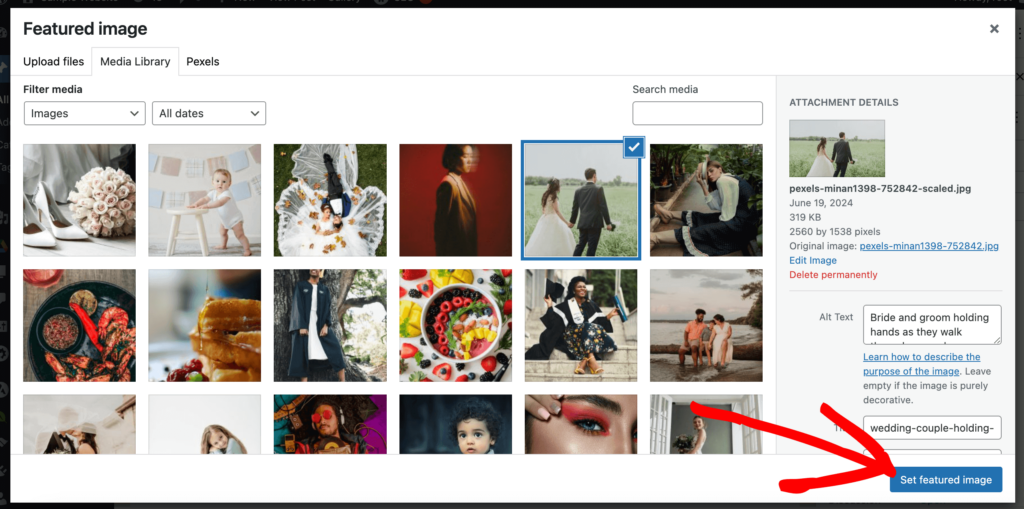
You can either upload a new image by clicking the Upload files tab and selecting an image from your computer or choose an existing image in the Media Library tab.
Once you’ve selected your image, click the Set featured image button in the bottom right corner.

Pro Tip: Make sure to add a descriptive and keyword-rich alt text and title tag to your featured image, as this will improve SEO for both the image and the post.
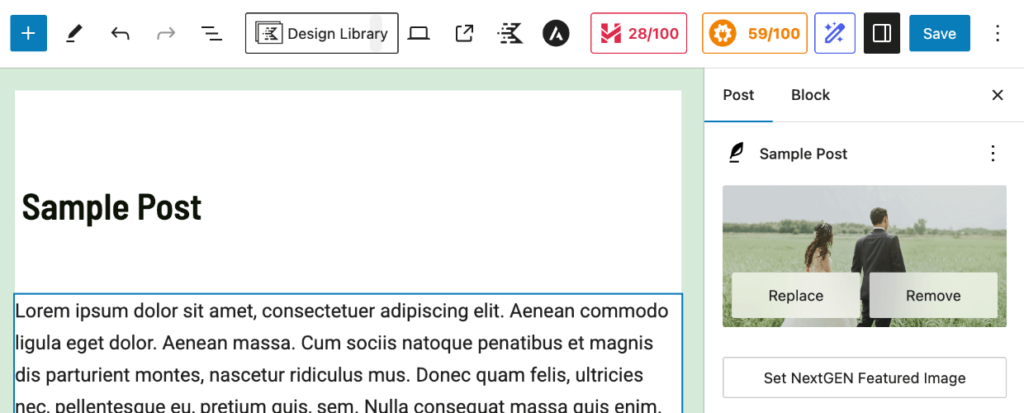
Once selected, the photo will now appear in the Featured Image panel in the sidebar. Click Save or Publish at the top to apply your changes.

Option 2: Add a Featured Image from Your NextGEN Gallery Photos
If you’re using Imagely’s NextGEN Gallery plugin, you have an additional way to select and display a featured image in WordPress. This method offers more flexibility, allowing you to:
- Easily select from your professionally organized photo galleries
- Benefit from automatic Open Graph optimization for better social media sharing
- Maintain consistency between your gallery images and featured content
- Leverage Imagely’s gallery features, like watermarking and image protection, on your post thumbnails.
Once the plugin is installed and activated on your site, look for the Set NextGEN Featured Image option in the Post sidebar.

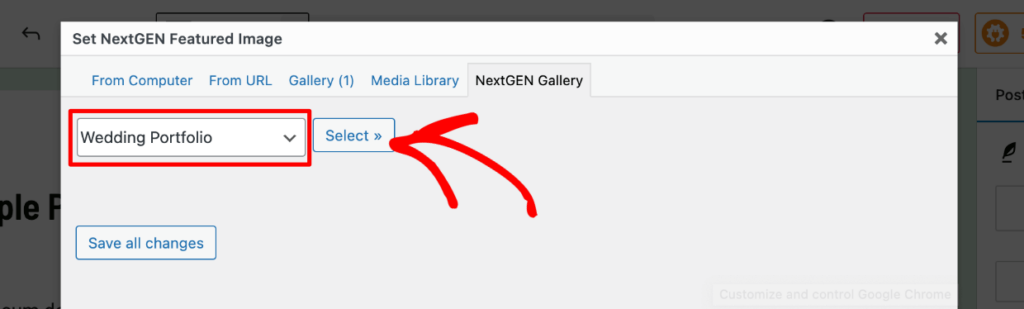
This will open a popup modal. Use the dropdown menu to choose the gallery containing the image you want to use and press Select.

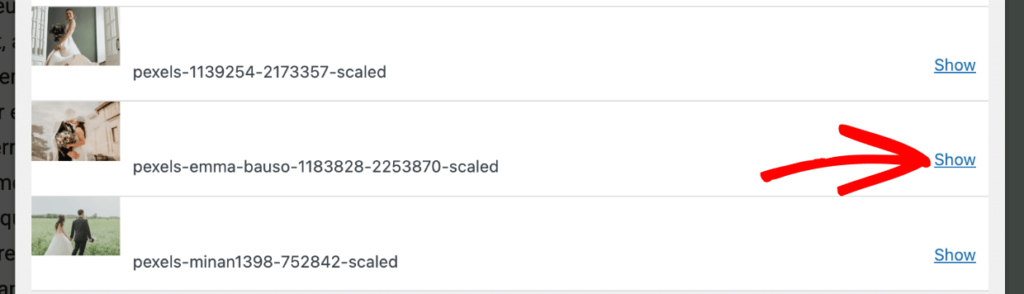
From there, browse through the gallery images and click Show next to the image you want to use for the post thumbnail.

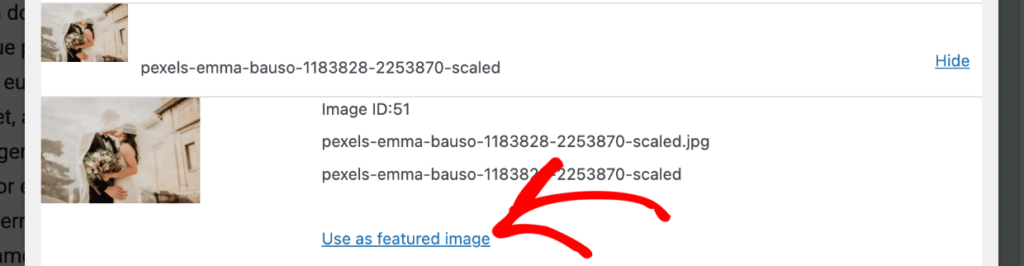
Then, click Use as featured image in the expanded details.

After that, you’ll see the gallery image you selected in the Featured Image panel of the post sidebar. Make sure to click Save or Publish to apply your changes.
Ta-da, you learned how to set featured images on your WordPress site!
Frequently Asked Questions
Where is the Featured Image panel in the WordPress editor?
In the WordPress editor, you can see the Featured Image block in your Settings sidebar, under the Post tab (not the Block tab). If the Featured Image panel isn’t visible in your editor, check that it’s enabled:
- Click the 3 dots in the top right corner of the editor and scroll down to select Preferences.
- Under the General tab, look for the Document Settings section.
- Find the option for Featured Image and make sure the switch is toggled on.
Most modern WordPress themes and installations have featured images enabled by default, so if you’re still having trouble, it might indicate a more specific issue with your WordPress setup, theme, or user permissions.
How do I enable featured images in my WordPress theme?
The majority of WordPress themes support featured images by default. To check if your theme supports them, you can go to Appearance » Theme File Editor and look for add_theme_support('post-thumbnails'); in your functions.php file.
If the code is missing, add this line inside functions.php:
add_theme_support( 'post-thumbnails' );
If you want to set image sizes for your post thumbnails, you can specify different sizes using:
set_post_thumbnail_size(1200, 630, true);
If your current theme doesn’t support featured images and you’re not comfortable editing theme files, consider switching to a photography-focused theme like the Imagely Theme, which includes robust featured image support, 96+ theme template designs, and the NextGEN Pro plugin for creating gorgeous galleries, selling photos, proofing client images, and more.
What is the best size for a featured image in WordPress?
The optimal featured image size depends on your theme and website layout, but a good starting point is 1200 × 630 pixels. This size works well for most themes and social media platforms. Some themes may specify recommended dimensions in their documentation. You can customize your WordPress image sizes in Settings » Media and set preferred dimensions.
Why is my featured image not showing up in WordPress?
If your featured image isn’t displaying, check these common issues:
- Verify your theme supports featured images
- Make sure you’ve published or updated your post after adding the image
- Check if your theme requires specific image dimensions
- Clear your site cache if you’re using a caching plugin
- Ensure your theme’s CSS isn’t hiding the featured image
How do I add a default featured image in WordPress?
If you forget to set a featured image, WordPress will show a blank space. However, you can add a default fallback image using a plugin, like Default Featured Image, or by adding the following code snippet to your functions.php file (Replacing 'https://yourwebsite.com/path-to-default-image.jpg' with your default image URL):
function default_featured_image($html, $post_id, $post_image_id) {
if (!$html) {
$default_image = 'https://yourwebsite.com/path-to-default-image.jpg';
$html = '<img src="' . $default_image . '" alt="Default Featured Image">';
}
return $html;
}
add_filter('post_thumbnail_html', 'default_featured_image', 10, 3);
Best Practices and Tips
Featured images are a crucial element of modern WordPress websites, contributing significantly to your site’s visual appeal and user engagement. By following this tutorial, you can create a more professional and engaging website that captures attention and drives results. To make the most of featured images, follow these guidelines:
- Maintain consistent image styles across your site
- Use relevant images that enhance your content
- Implement proper image compression workflows
- Regular audit your featured images for broken links or missing files
- Create templates or guidelines for team members
While featured images provide a great introduction to your content, building a complete visual strategy requires more robust tools. With Imagely, you can create beautiful, responsive galleries that showcase your images in various layouts, from simple thumbnails to sophisticated mosaics and masonry displays.
The plugin also offers advanced features like tags and albums to organize your image collections, social sharing and commenting on images to maximize engagement, built-in eCommerce with automated print fulfillment to sell your photos directly, and so much more!
Don’t have Imagely yet? Get started today!
If you liked this article, be sure to check out 10 Website Design Mistakes Photographers Make + How to Avoid Them.
For more photography tips and WordPress tutorials, check out our blog.